Добавляем дизайн в стандартный шаблон WordPress с помощью всего несколько настроек!
Андрей Свирский - 12-12-2016
Строим блог – Шаг 9

Торжество дизайна
Продолжаем изучать WordPress. Мы уже установили свой сайт на WordPress и поизвели начальные настройки. Теперь немного настроим дизайн стандартной темы.
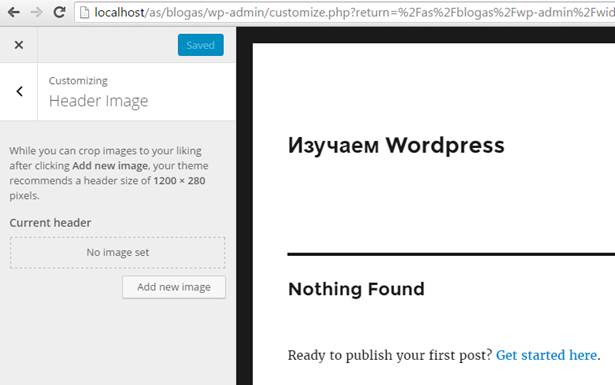
Чтобы сайт был более привлекательным, а не просто текстовым, добавим в интерфейс фотографий. Чтобы добавить рисунок шапки, в Appearance – Customize — Header нажимаем Add new image:

Настройка внешнего вида через меню
Находим подходящую картинку, нам предлагают ее обрезать. Нажимаем Save and publish.
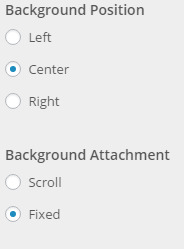
Аналогично в Background Image выставляем фоновую картинку. В настройках выставляем свои предпочтения по расположению фона:

Установка расположения и поведения фона
С такими настройками, фоновая картинка на экране будет располагаться по центру и при прокручивании содержимого сайта, она будет оставаться неподвижной.
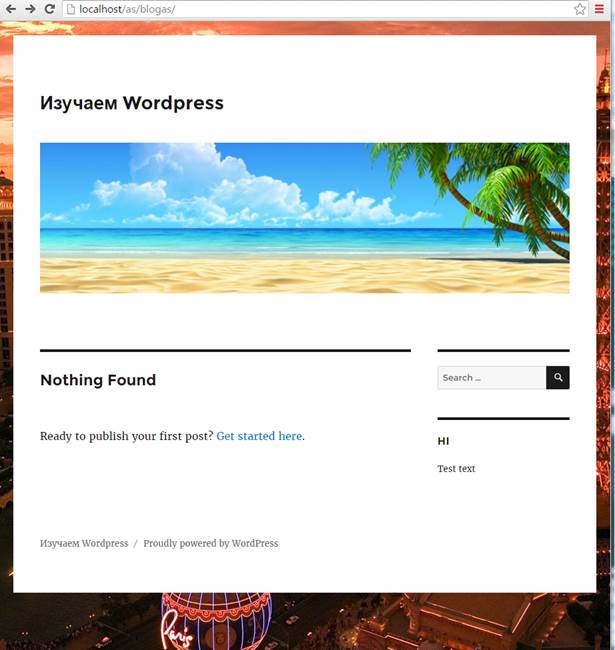
Смотрим, что получилось на сайте:

Графические Заголовок и Фон
Так как наш рисунок шапки будет основным логотипом сайта (потом можно на него дописать название сайта), а переход на главную страницу и так происходит по щелчку на шапку сайта, поэтому в Site Identity убираем Display Site Title and Tagline:
![]()
Настройка заголовка и иконки сайта
Также здесь выставляем иконку, которая будет отображаться во вкладках браузера.
В Colors выберем для Base Color Scheme значение Gray, чтобы лист бумаги был серым, а не белым. Цвет текста автоматически изменится на светлый.
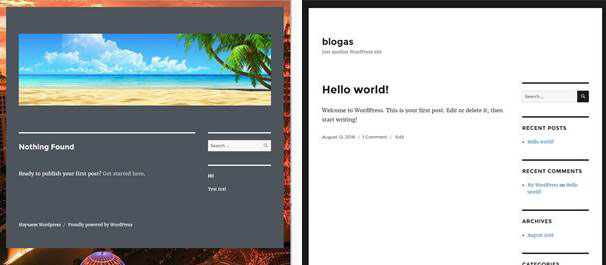
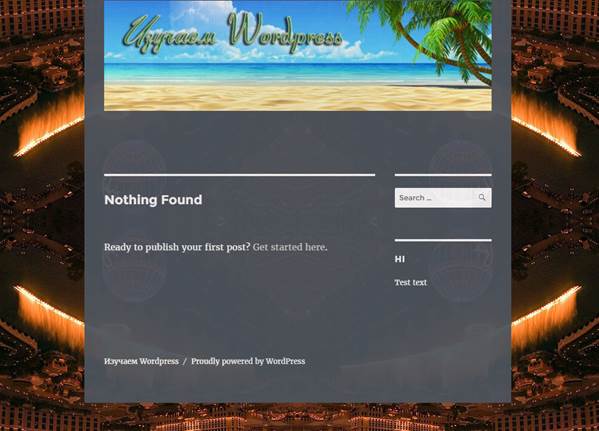
Сайт уже смотрится совсем по-другому (справа – то что было сначала):

Уже не узнать сайт
Добавим в Photoshop название сайта на шапку-логотип. Для этого сохраним наш обрезанный файл шапки прямо из браузера, щелкнув по изображению правой клавишей.
Далее в Photoshop добавляем текст, возможно подгружаем красивый шрифт, выбираем правой клавишей во вкладке Layers слой нашего текста заходим в верхний пункт Blending options… Там проводим манипуляции с текстом. Готовый вариант сохраняем как psd на всякий случай, если захотим изменить потом, а также как jpg – для замены шапки на сайте через меню WordPress. Размещаем новую шапку на сайте:

Добавляем графическое заглавие
Ну и последнее, необязательное, мне не нравится, когда фоновая картинка почти не видна. Чтобы лучше был виден фон и, следовательно, лучше выполнял нагрузку по дизайну сайта, попробуем уменьшить рабочий лист, сделать его слегка прозрачным.
Сделаем тонкую настройку кода в файле стилей style.css
Для уменьшения рабочего листа, его прозрачности и размещения его вверху меняем код:
.site {
margin: 21px;
}
На код:
.site
{
margin: 0 15% 0 15%;
opacity: 0.95;
}
Не понимаю, может кто объяснит, почему мир сошел с ума? Почему везде принят формат кода, где закрывающая скобка «}» не стоит под открывающей скобкой «{» ? Еще хорошо, если этих скобок мало, но когда их много код превращается в месиво. Может специально навязывают такой стиль, чтобы людям трудней жилось? Но, с другой стороны, это полезно, потому что лично я всегда вижу по внешнему виду кода, правил я этот код или еще нет (и этот код совсем дикий и неизученный 🙂
Так что, хотелось бы мне написать, мол «Вот раньше я не понимал, почему такой галимый формат кода, а теперь-то понимаю…», но к сожалению или счастью, не могу так написать 🙂
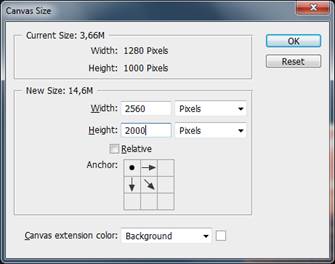
Также сделаем фоновую картинку цикличной без резких переходов: делаем 4 копии исходной картинки в Photoshop с зеркальными отражениями Image – Image Rotation – Flip Canvas Horisontal или Vertical, затем объединяем 4 картинки и уменьшаем.

Настройки размера фона в Photoshop
Результат – новый и более заметный фон:

Акцент фона
Также, мне более симпатично, когда изображение шапки располагается посередине и находится в самом верху. Для этого все-таки серьезно подправим шаблон. В файле header.php вынесем блок с классом "header-image" в самый верх, а в файле style.css в свойствах класса "header-image" убираем все margin и выставляем text-align: center;.
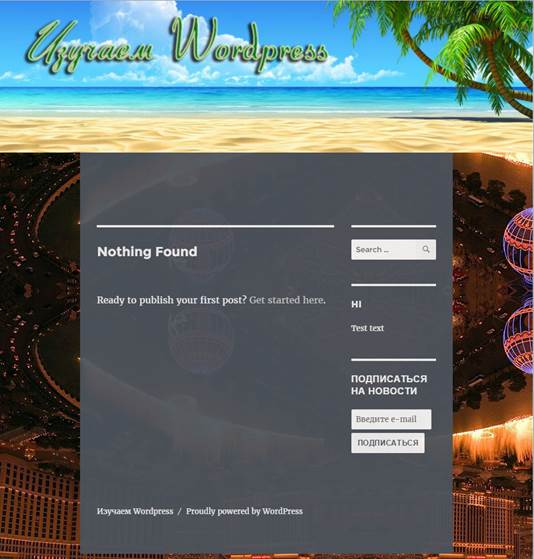
Убираем также все margin для класса site-header-menu. Получаем такой дизайн:

Увеличиваем шапку
Дальнейшая возможная доработка дизайна приведена в статье «Мой сайт классно смотрится и на мобильном, и на телевизоре».
Полученный дизайн достаточно примитивен, но для начала неплохо, и он уже отличается от исходного как небо и земля 🙂 Далее, на следующем шаге, настроим вспомогательный инструментарий ведения сайта – плагины.
 CogITas
CogITas