Начальные настройки WordPress
Андрей Свирский - 30-11-2016
Строим блог – Шаг 8

WP — подбираем пключ к успеху
Мы создали сайт, на который мы можем добавлять записи и страницы с помощью WordPress. Необходимо провести определенные настройки, чтобы этот процесс был быстрым и удобным, не напрягал. Функционал сайта может быть больше публикации простых записей. В учебных целях начнем рассматривать, что и как можно настроить в WordPress.
1 Удаляем ненужное
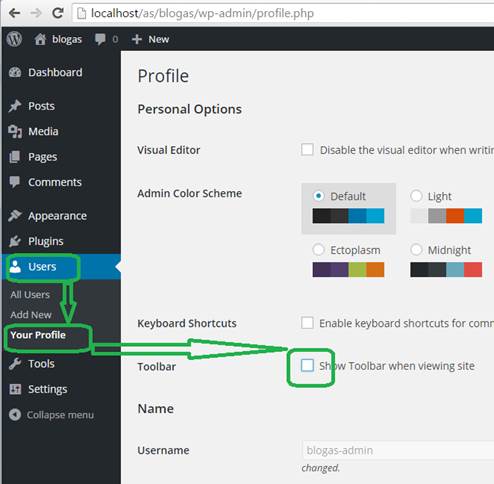
Для начала, чтобы не разбегались глаза, отключим все ненужное. На нашем сайте вверху видим узкую полоску панели администратора, которая дает быстрый доступ к панели WP. Как по мне, это бесполезная строка, к тому же пользователю она не видна, следовательно им воспринимается сайт немного иначе. Отключаем в администраторской части Users – Your Profile – Show Toolbar when viewing site :

Отключение интеграции в сайт
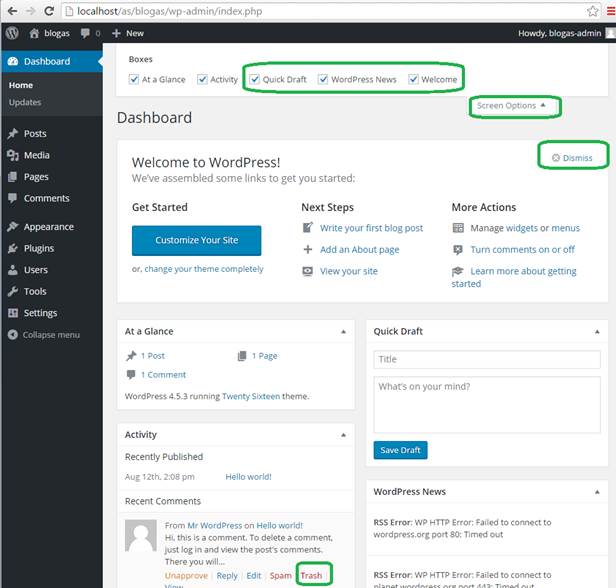
Удаляем с главной панели (Консоли Dashboard) все ненужное – созданное для демонстрации возможностей:

Очистка сайта
В Trash нажмем Empty Trash.
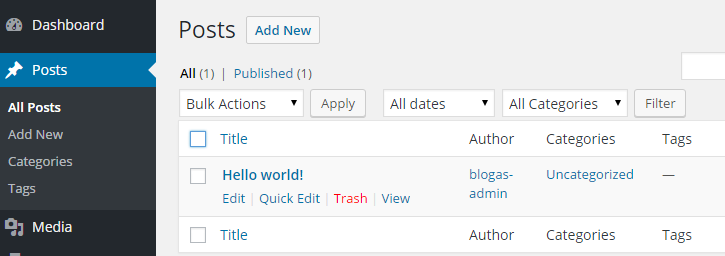
В Posts удаляем все тестовые посты (записи), очищаем корзину.

Удаляем лишние записи
Так же поступаем с тестовыми страницами в Pages и с плагинами в Plugins – удаляем.
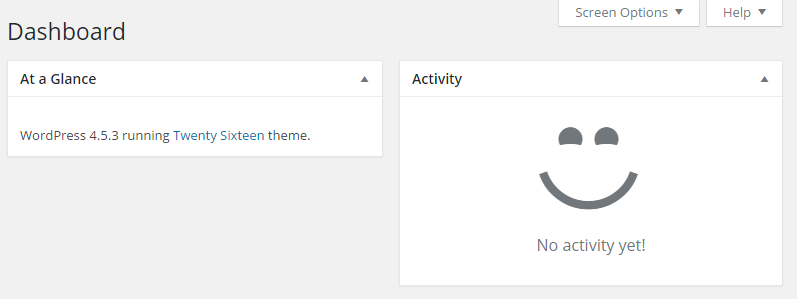
Все, на Dashboard шаром покати! Красота:

Чистый лист для проекта
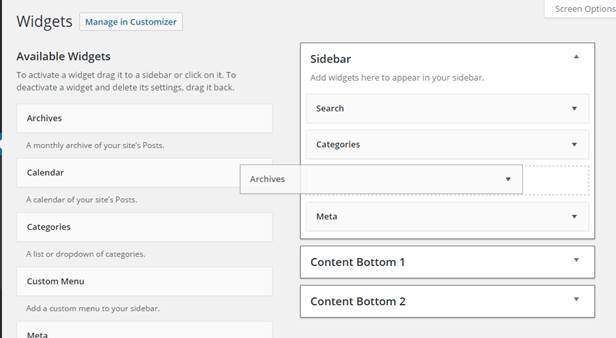
Уберем ненужные виджеты. Виджеты WordPress – это независимые блоки различного содержимого, которые можно разместить в боковых колонках, или в специальных областях предусмотренных шаблоном WordPress. Например, виджет может отвечать за поиск по сайту или за формирование списка комментаторов.
В Appearance – Widgets настроим отображаемые виджеты. Ненужные перетянем с Sidebar, а нужные затянем на Sidebar.

Перемещения в сайдбаре
2 Настраиваем рубрики
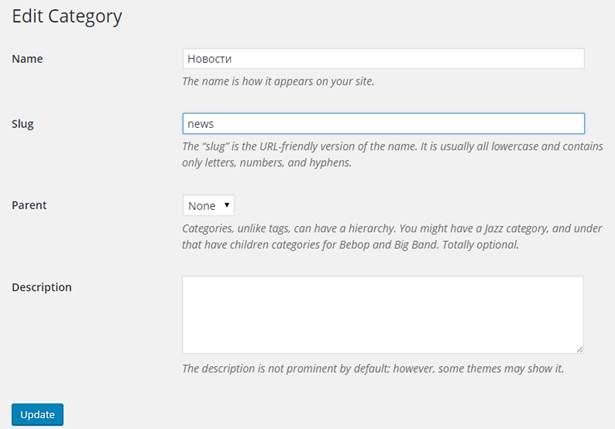
Заходим в Posts – Categories и меняем название тестовой рубрики на «Новости».

Настраиваем рубрики
Параметр Slug должен быть латинскими буквами. Он будет использоваться в интернет-адресах вместо названия рубрики.
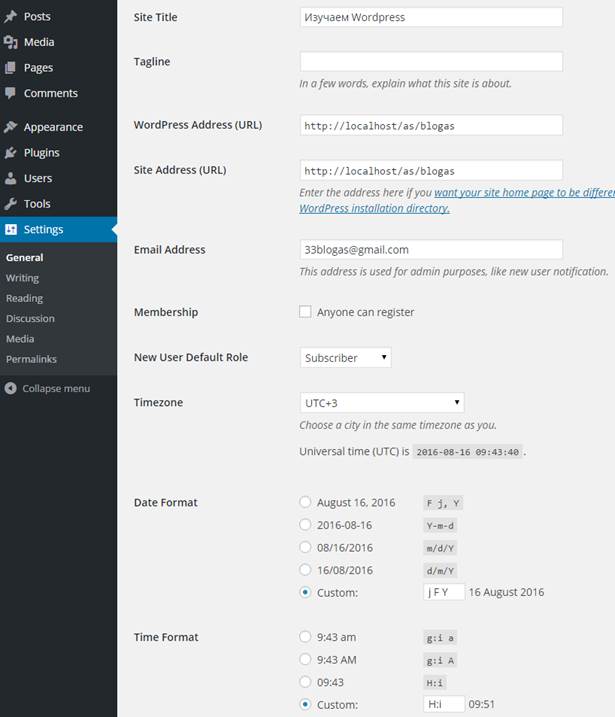
3 Параметры и форматы
Заполняем название сайта, проверяем адреса, выставляем формат даты и времени:

Основные настройки
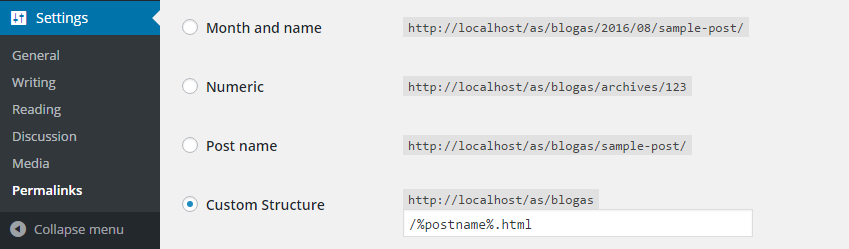
Остальные настройки во вкладках Writing, Reading, Discussion, Media уже настроены оптимально, новичку там менять ничего не надо. А вот Permalinks (Постоянные ссылки) изменим, чтобы поисковики лучше индексировали сайт:

Постоянные ссылки
В поле кастом выставим %postname%.html, чтобы в адресной строке записи или страницы было название вроде «http://cogitas.ru/zapusk-saita-s-blogom-dlya-podderzki-proektov.html»
4.Установка темы (шаблона)
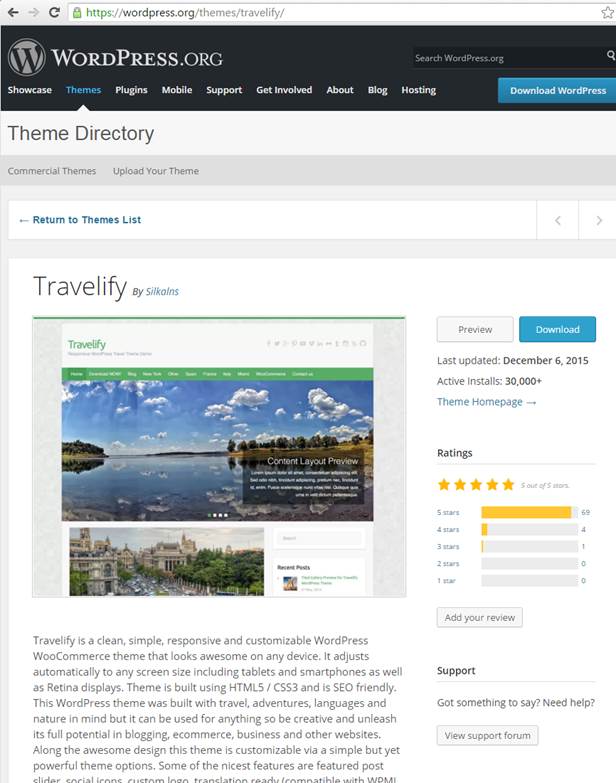
Шаблон включает в себя внешний вид, размещение и поведение блоков сайта. По умолчанию с WordPress идут 3 шаблона. Они адаптивные, имеют какое-никакое описание в коде. Но можно найти в Интернете еще много бесплатных или платных шаблонов, в которых может быть более подходящий дизайн. Например, мы увидели шаблон:

Скачиваем тему (шаблон) сайта
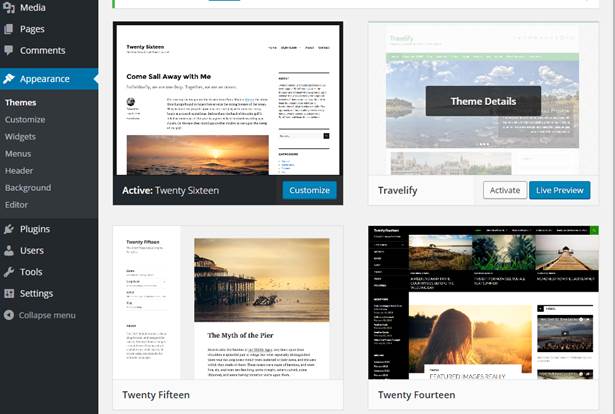
Скачали выбранные шаблоны. Чтобы установить шаблон и запустить наш сайт через него необходимо распаковать папку с файлами шаблона в папку wp-content\themes. Далее зайти в Appearance – Themes и активировать данный шаблон.

Активируем шаблон
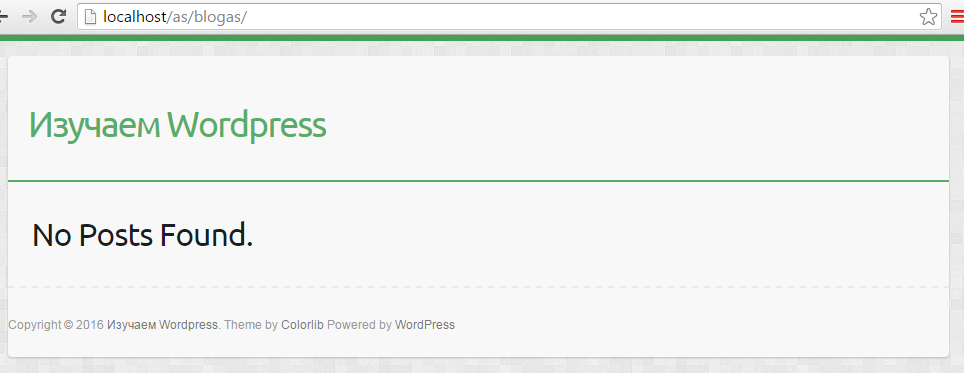
К сожалению, он не сразу выглядит так же как на рекламном фото, необходимо добавить фотографии, статьи:

Разочарование
И такая картина со многими шаблонами. Поэтому вернемся к старой теме, там хотя бы больше комментариев и написана она разработчиками WordPress, значит меньше багов.
За этот шаг мы провели начальные настройки WordPress: удали и закрыли ненужное и второстепенное, настроили рубрики, параметры и форматы, попробовали установить другую тему (шаблон) сайта, но решили, что пока подойдет стандартная тема. На следующем шаге, попробуем настроить дизайн через WP.
 CogITas
CogITas