Развертывание WordPress
Андрей Свирский - 17-11-2016
Строим блог – Шаг 7

WordPress-пуговица
После того, как мы установили Веб-сервер (смотри Шаги 3-4), либо купили хостинг (или зарегистрировали бесплатный), мы можем развернуть там автономный сайт. Самостоятельно написать сайт с нуля – полезный навык, но нужен он только веб-программистам. Всем остальным лучше использовать готовые решения, хотя даже эти решения придется дорабатывать самим. Только для решения сложных задач возможно придется нанимать программиста.
Полезными характеристиками сайта с точки зрения пользователя являются полезный контент и приятный дизайн, удобство навигации.
С технической стороны важные характеристики: простота наполнения, управления контентом. Также сайт должен хорошо отображаться как на мобильном телефоне, так и на экране телевизора, то есть быть адаптивным к устройству пользователя. Также необходимо, чтобы сайт быстро загружался, выдавался поисковиками на верхних строчках при определенных запросах.
Обслуживающий персонал в случае, если понадобиться что-либо доработать, легче найти для самых распростаненных технологий. Поэтому делаем выбор в пользу WordPress – для использования в качестве CMS (системы управления сайтом) и Bootstrap – для реализации адаптивности и оформления интерфейса. Но также рассмотрим возможности шаблона WordPress по умолчанию, он также как и Bootstrap сделан адаптивным по принципу Mobile First.

WordPress — система управления содержимым сайта с открытым исходным кодом; написана на PHP; сервер базы данных — MySQL. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет конструировать проекты широкой функциональной сложности.
 Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML и CSS шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML и CSS шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Начать полезно с изучения примеров сайтов на WordPress и Bootstrap от разработчиков. В конце-концов, большинство сайтов выросли из стандартных сайтов разработчиков данных технологий. И если появляются какие-то новинки, то в первую очередь они добавляются в эти сайты разработчиков, а потом уже копируются остальными сайтами. Так что, знание кода стандартных шаблонов не повредит.
Распаковка WordPress
Прежде чем создать собственную тему под WordPress, целесообразней начать с учебного рассмотрения возможностей WordPress на стандартной теме-шаблоне.
Те, кто и так уверен в своих зниниях, могут перейти сразу к «Настройка WordPress: собственная тема с нуля»
Скачаем последний WordPress на https://wordpress.org/download/
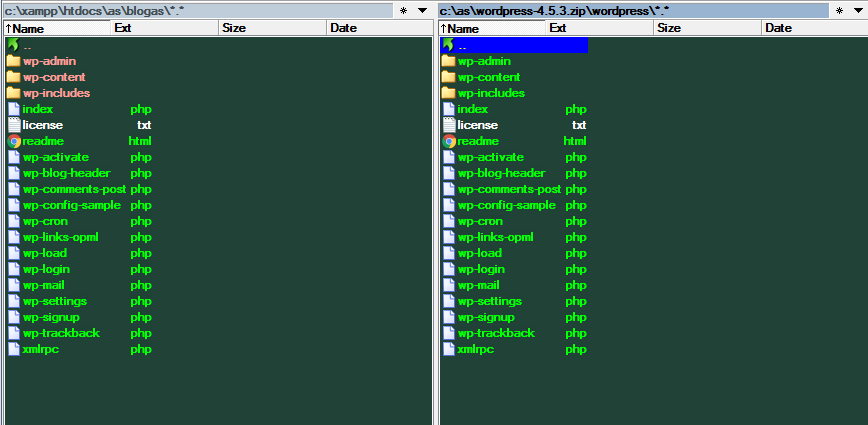
Распакуем созданный архив в папку htdocs, например в htdocs/as/blogas :

Файлы WordPress
Открываем в браузере localhost/as/blogas
Но лучше всего использовать не localhost, а IP адрес компьютера. Тогда сайт можно будет без проблем смотреть с других компьютеров (а также планшетов, мобильных) локальной сети.
К тому же, при переносе сайта на хостинг в будущем, необходимо будет через текстовый редактор заменить слово localhost во всех настройках на имя сайта, но могут быть названия переменных, содержащих слово localhost, что может привести к ошибке. А вот IP адрес уникален и может быть заменен автоматически.
Также, при переходе с localhost на IP адрес почему-то теряется настройка дизайна сайта в стандартном шаблоне-теме WordPress.
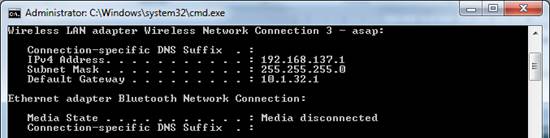
Чтобы узнать IP адрес компьютера необходимо запустить в Windows в командной строке cmd программу ipconfig:

Определяем IP адрес
Появятся IP адреса компьютера для его сетевых адаптеров. Я выберу адрес 192.168.0.110 чтобы сайт можно было просматривать из сети этого адаптера. Но если копьютер не подключен ни к одной сети, то вместо localhost используем адрес 127.0.0.1.
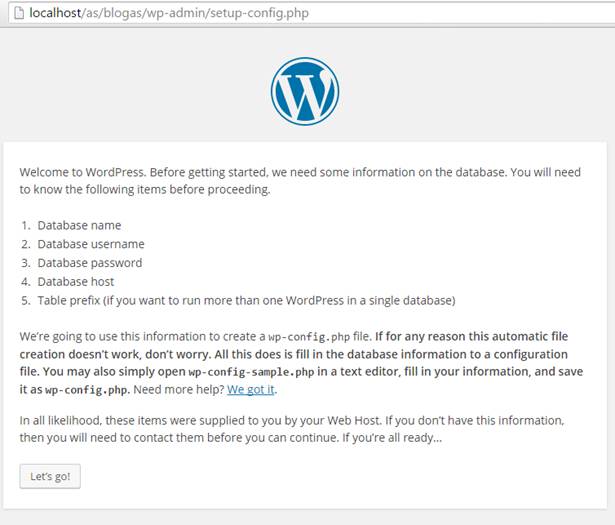
Итак, запускаем в браузере localhost/as/blogas или 127.0.0.1/as/blogas, автоматически открываются настройки нового сайта:

Начало установки WordPress
Я предпочитаю использовать интерфейс программ на английском языке, потому что это устоявшийся стандарт компьютерного мира – программы должны быть на английском. К тому же побочно расширяется словарный запас, вспоминается иностранный язык, а это может пригодится где-нибудь. Но при полном незнании английского можно застрелиться переключить на русский. Для этого либо сразу скачивайте русскую версию с https://ru.wordpress.org, либо из этой русской версии скопируйте папку languages в папку wp-content, после чего в настройках (Settings — General) выберите в самом нижнем выпадающем списке ru_RU.
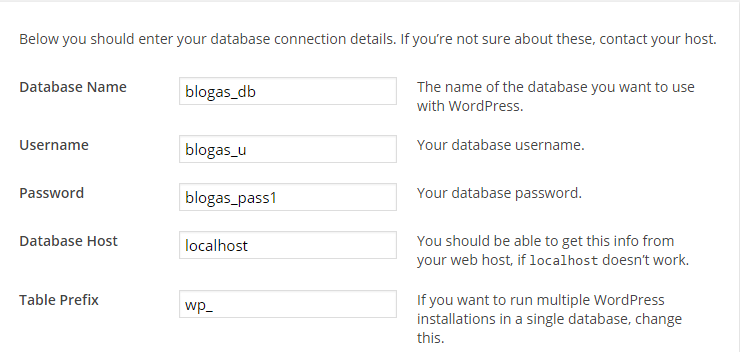
Переходим на первое окно настроек:

Настраиваем WordPress
Заполним необходимые данные. К имени базы данных я добавляю _db, чтобы было понятно, что это название базы данных. Аналогично и с пользователем, и с паролем. Два последних поля не трогаем.
На этом этапе лучше сразу создать файл, в котором будет сохранена вся информация о сайте, иначе через определенное время все эти данные забудутся. А данных предстоит записать еще не мало.
Внести начальные данные можно было и не через браузер, а вручную через файл wp-config-sample.php, но об этом в другой раз.
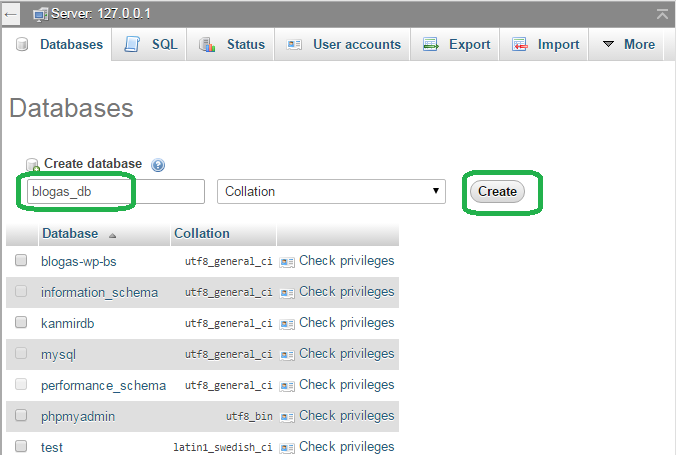
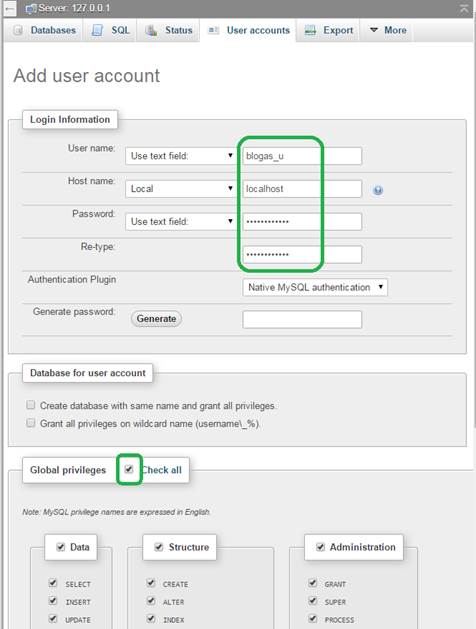
Прежде чем нажать на кнопку подтверждения, необходимо создать самостоятельно Базу данных и пользователя через phpMyAdmin:

Создаем БД

Создаем пользователя
Нажимаем Go. Теперь возвращаемся на страницу настроек сайта и подтвержаем введенные данные. Попадаем на следующую страницу:

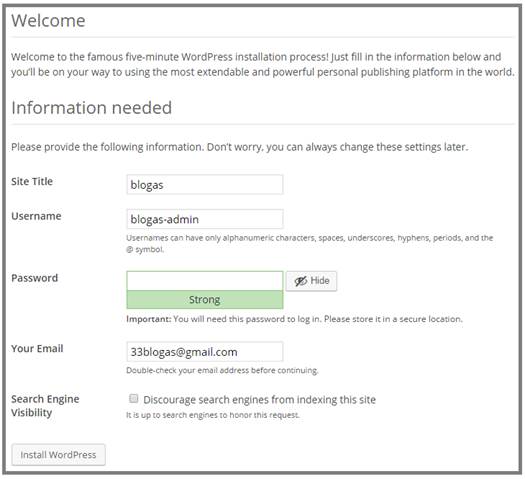
Завершение установки
На этой странице придумываем название сайта, имя администратора, пароль, лучше всего завести новый почтовый ящик для сайта (рекомендую gmail.com – в последнее время там регистрация занимает 60 секунд и анонимна, но самое главное, заводится не только ящик почты, а аккаунт google, то есть сразу получаем доступ и к другим инструментам). Ставить галочку запрещения поисковикам рыться по сайту необходимо только в случае сайта с конфиденциальными данными. Но мы наоборот заинтересованы в привлечении аудитории на сайт, поэтому эту галочку не ставим. После кнопки Install WordPress практически сразу нам предлагают войти в управление уже готовым начальным сайтом:

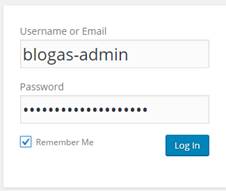
Входим в CMS
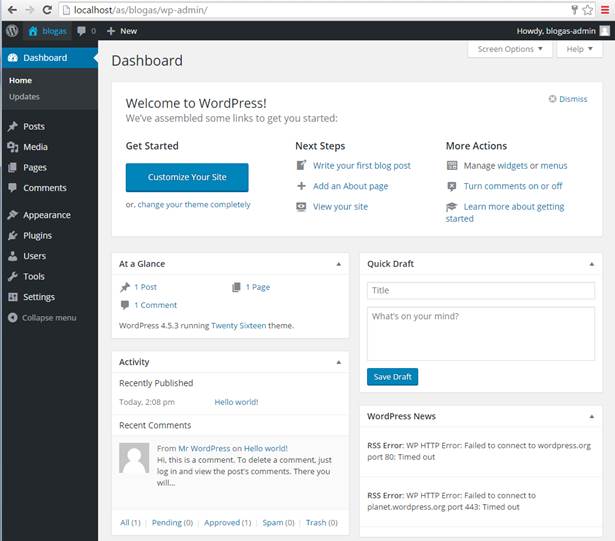
Все, мы авторизуемся и попадаем в администраторскую часть сайта:

CMS WordPress
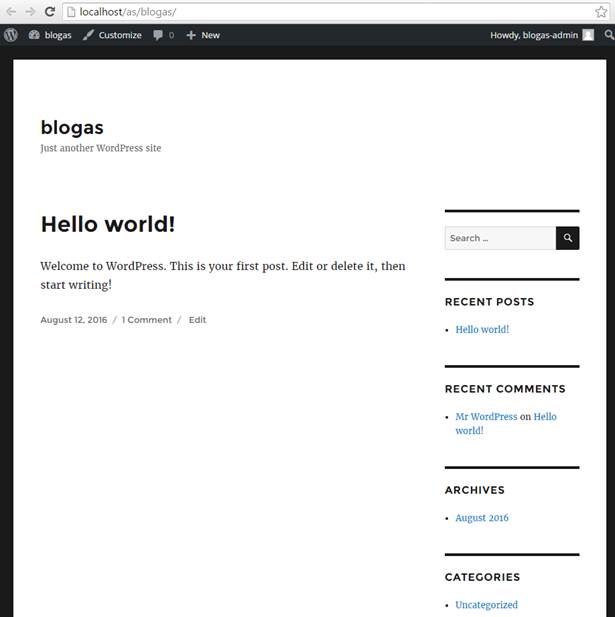
Сам сайт находится по своему адресу:

Начальный сайт
Ура! Работает сайт, но, как видим, он весьма тестовый, требует настройки, которые мы сделаем на следующем шаге.
 CogITas
CogITas