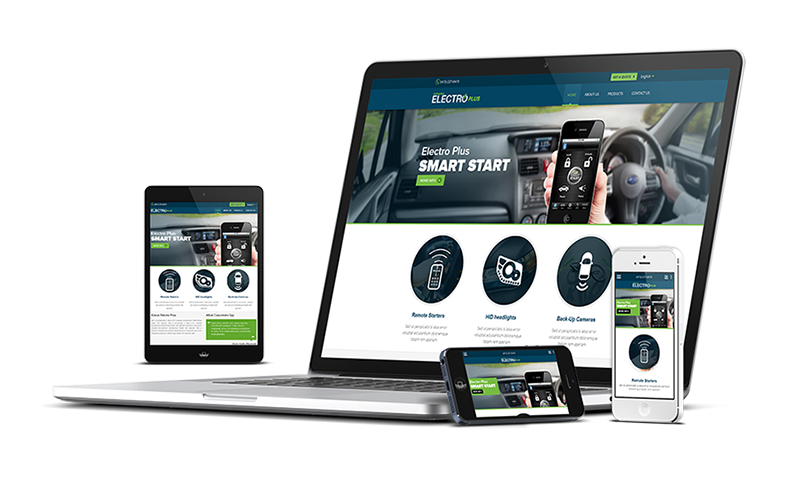
Мой сайт классно смотрится и на мобильном, и на телевизоре
Андрей Свирский - 18-01-2017
Строим блог – Шаг 14

Адаптивный дизайн
Доработаем немного дизайн сайта, приведенного в статье «Добавляем дизайн в стандартный шаблон WordPress с помощью всего несколько настроек!». Особое внимание уделим корректному отображению сайта на мобильных устройствах (маленький экран, медленный интернет).
Во-первых, изменим размер изображения в шапке, чтобы он был на всю ширину на больших экранах. Для этого в файле twentysixteen\inc\customizer.php изменим параметр width в функции add_theme_support, чтобы WordPress позволял вставить большой файл до 2400 пикселей:
'width' => 2400,
Расширяем при помощи фотошоп наш исходный файл шапки без надписи в 2 раза до 2400 копированием и зеркальным отражением, вставляем через консоль.
Во-вторых, теперь не будет растровой не масштабируемой надписи с названием сайта, сделаем ее текстовой векторной поверх изображения. Для этого вставляем в настройках style.css :
.site-title
{
font-size: 130%;
font-family: Montserrat, "Helvetica Neue", sans-serif;
color: #559955;
z-index: 9999;
text-align: center;
position: absolute;
top: 0%;
left: 15%;
}
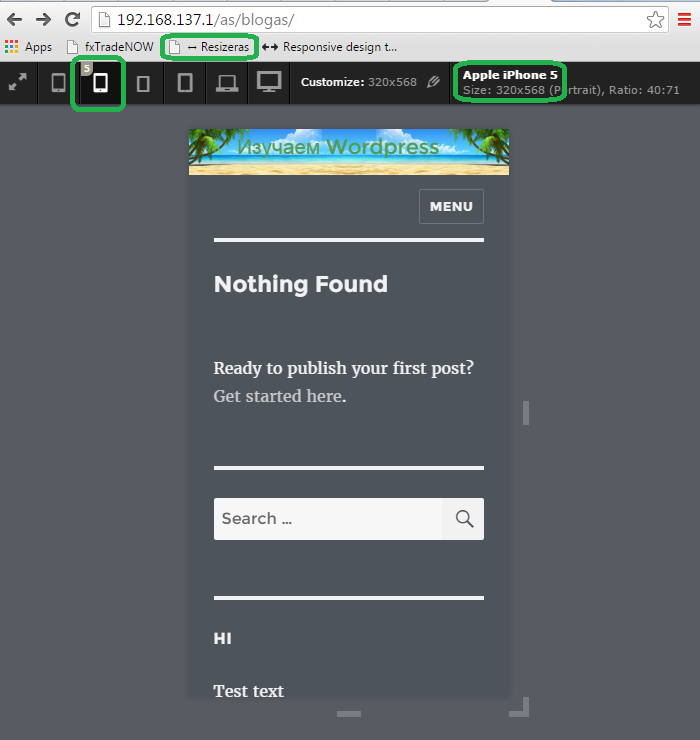
Посмотрим, как сайт выглядит на мобильном. Для этого воспользуемся программой Resizer:

Просмотр сайта на разных устройствах
Для установки Resizer необходимо скачать архив resizeras.zip. Распаковать в директорию htdocs, например в as\upconsole. В файле as\upconsole\js\resizer.min.js указать в верхней функии путь к jquery:
127.0.0.1/as/upconsole/js/jquery.min.js
В файле as\upconsole\index.html указываем:
<script src="http://127.0.0.1/as/upconsole/js/resizer.min.js"></script>
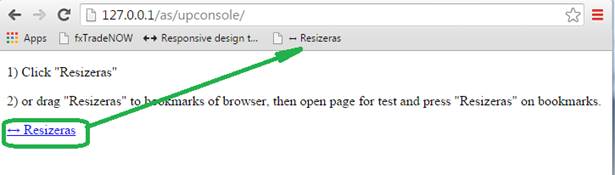
Теперь запускаем в браузере 127.0.0.1/as/upconsole :

Установка Resizer
Перетягиваем <-->Resizeras на панель закладок. Все, идем на наш сайт и на панели закладок нажимаем <-->Resizeras. С помощью этого инструмента можно удобно проверять адаптивность любого сайта в Интернет. Можно тягать за края отображаемой области и менять размер устройства. Этот размер отображается в новой верхней панели.
Я обычно разворачиваю браузер на весь экран и смотрю, как выглядит сайт на разных устройствах с помощью Resizer. То есть, нет необходимости менять размер браузера.
Чтобы надпись увеличивалась и позиционировалась на больших экранах, чем мобильный, опытным путем зададим такие значения в соответствующие места style.css :
| mobile | font-size: 130% | top: 0%; | left: 15%; |
| 14.0 — >= 390px | font-size: 150% | top: 1%; | left: 25%; |
| 14.1 — >= 710px | font-size: 175% | top: 1%; | left: 27%; |
| 14.2 — >= 783px | font-size: 235% | top: 2%; | left: 28%; |
| 14.3 — >= 910px | font-size: 295% | top: 2%; | left: 24%; |
| 14.4 — >= 985px | font-size: 355% | top: 3%; | left: 27%; |
| 14.5 — >= 1200px | font-size: 400% | top: 3%; | left: 30%; |
Например:
.site-title
{
font-size: 150%;
top: 1%;
left: 25%;
}
Подобным образом можно делать адаптивными любые элементы дизайна.
Осталось придать красоты нашей надписи средствами css. Используя http://csstxt.com, получаем код и результат:
text-shadow:4px 2px 5px rgba(26,122,42,0.6);
font-style:oblique;
color:#16690D;
font-family:trebuchet MS, sans-serif;

Заголовок векторным текстом
Или, используя http://enjoycss.com, получаем код и более крутой результат:
font-style:oblique;
font: "Arvo", Helvetica, sans-serif;
color: rgb(228, 243, 249);
text-shadow: -2px -2px 1px rgb(255,255,255) , -1px -1px 1px rgb(255,255,255) , 1px 1px 1px rgba(232,247,255,0.901961) , 1px 1px 0 rgb(42,101,139) , 2px 2px 0 rgb(41,99,138) , 3px 3px 0 rgb(40,97,136) , 4px 4px 0 rgb(39,95,133) , 5px 5px 0 rgb(38,93,131) , 6px 6px 0 rgb(37,90,128) , 7px 7px 0 rgb(36,87,125) , 8px 8px 0 rgb(35,84,121) , 9px 9px 0 rgb(33,80,117) , 4px 5px 0 rgb(31,76,113) , 4px 5px 0 rgb(30,72,108) , 4px 4px 1px rgba(28,67,103,0.498039) , 14px 14px 12px rgba(5,13,20,0.498039) ;

Другой вариант векторным текстом
Надписи и русификация
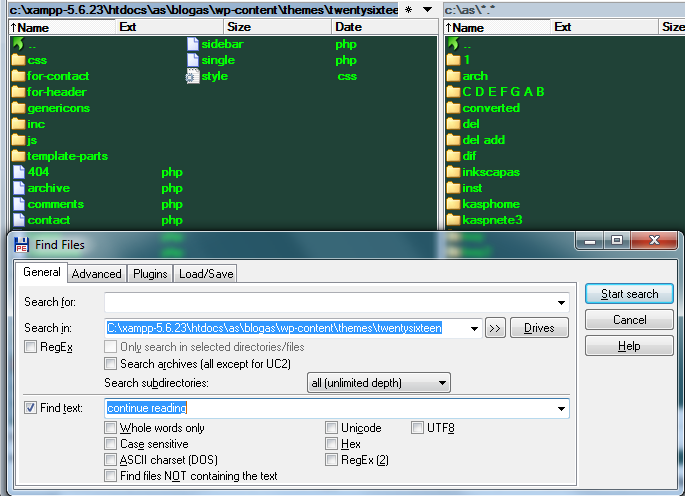
Для замены «Continue Reading» на «Читать» — ищем фразу «Continue Reading» в каталоге нашей темы twentysixteen, например с помощью Total Commander:

Ищем файл, будем русифицировать
В найденных файлах производим замену.
Надписи комментариев исправляем на русские подобным образом в файлах:
C:\xampp-5.6.23\htdocs\as\blogas\wp-includes\comment-template.php
C:\xampp-5.6.23\htdocs\as\blogas\wp-content\themes\twentysixteen\inc\template-tags.php
В файле:
C:\xampp-5.6.23\htdocs\as\blogas\wp-content\plugins\subscribe-to-comments\subscribe-to-comments.php
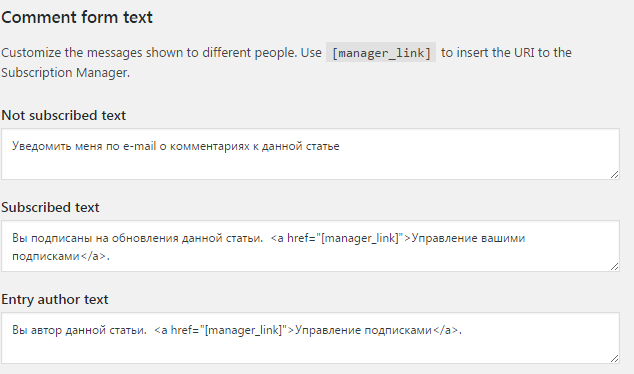
нужно русифицировать много текста, но для основной информации для начала настраиваем этот плагин через панель WordPress:

Русифицируем плагин подписки на комментарии
Уберем ссылку Edit в конце контента страницы. В template-parts\content-page.php, content-search.php, content-single.php, content.php закомментируем код:
<?php /* edit_post_link( sprintf( /* translators: %s: Name of current post */ /* __( 'Edit<span class="screen-reader-text"> "%s"</span>', 'twentysixteen' ), get_the_title() ), '<footer class="entry-footer"><span class="edit-link">', '</span></footer><!-- .entry-footer -->' ); */ ?>
Адаптивные таблицы
Wordpress шаблон делает картинки и таблицы адаптивными – подгоняет под размер экрана. Если этого не происходит с таблицами, то необходимо удалить фрагменты width="xx" из кода в режиме Text:
<table width="370"> <tbody> <tr> <td width="70"><strong> </strong></td> <td width="150"><strong>Массовый сервис ведения блога</strong></td> <td width="150"><strong>Автономный блог (Личный, платный или бесплатный Хостинг)</strong></td> </tr>
Выводы по шагам 1-14 серии «Строим блог»
Мы провели анализ и выбрали подходящие этапы размещения сайта на хостингах:
- личный локальный (с доступом только из локальной сети)
- бесплатный (позволяет копии нашего сайта уже на этом этапе быть в Интернет-доступе)
- личный Интернет-сервер (с доступом из Интернета к нашему компьютеру)
- платный хостинг (можно было начать и с этого шага, но это не бесплатное решение).
Мы прошли пока только 1 этап. Рассмотрели на личном локальном хостинге установку Веб-сервера и WordPress. Написали страницу о проекте и первую статью. Проработали адаптивный интерфейс. У нас теперь есть готовый блог! Интерфейс не идеален, но не все сразу 🙂 Осталось только разместить блог в Интернете, наполнять контентом, настраивать постепенно различные фишки.
Итак, на следующем шаге мы переходим к этапу 2: рассмотрим бесплатные возможности Сети для личного блога.
Все статьи >>
Комментарии к “Мой сайт классно смотрится и на мобильном, и на телевизоре”
marfoldi говорит:
Когда элементы сайта подстраиваются под размер экрана это называется отзывчивый дизайн, а не адаптивный.
 CogITas
CogITas