Выход где-то рядом!
9-05-2017 - Андрей Свирский
Комметарии: 1Строим 3D проекты – Шаг 11

Лопатой не собьешь
К данному шагу наша программа получила интерфейс (ссылка на программу). Очевидна нехватка информации о том, на какие углы повернут объект в данный момент. Также желательно придать объекту форму, по которой будет в любой момент понятно, где перед и верх фигуры. Сместим фигуру в центр координат, заменим текстуру, и получим такой результат (ссылка на обновленную программу):
Каждой программе по интерфейсу!
21-04-2017 - Андрей Свирский
Комментарии: 0Строим 3D проекты – Шаг 10

Интуитивно непонятный интерфейс
Для удобства изучения свойств нашего 3D объекта добавим интерактивное управление для поворота в любую сторону с любой скоростью, приближения/удаления, включения/отключения освещения как и текстуры.
Луч света заметен в темноте
12-04-2017 - Андрей Свирский
Комментарии: 3Строим 3D проекты – Шаг 9

Реализм света и отражений
До настоящего момента мы работали с объектами в равномерном окружающем свете. Теперь рассмотрим направленные источники света и отражение света от объектов при этом. Направленный свет делает объект более реалистичным и трехмерным.
Ещё!
6-04-2017 - Андрей Свирский
Комментарии: 0Строим 3D проекты – Шаг 8

Эволюция клавиатуры
К настоящему моменту мы уже написали программу, в которой вращается текстурированная 3D фигура. Программа выполняется на браузере клиента, но загружается с сервера. Прежде чем идти дальше, внесем некоторые улучшения: управление с клавиатуры, смешение текcтур, подключение шейдеров из файлов по технологии AJAX.
Кроем крышу черепицей. Недорого. :)
31-03-2017 - Андрей Свирский
Комментарии: 2Строим 3D проекты – Шаг 7

Детализация текстур
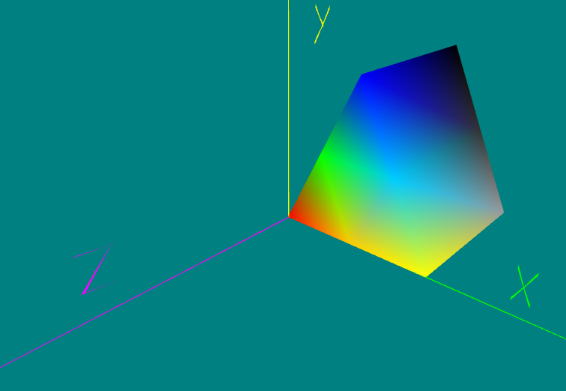
Переходим от 2D к 3D фигурам в деле наложения текстур. В программе 5-го шага, мы нарисовали простейшую фигуру 3D. Мы закрашивали ее разными цветами и вращали вокруг нее камеру:

3D объект с наложением цвета
Теперь разберемся, как закрасить эту фигуру текстурой из графического файла.
 CogITas
CogITas