Пиксель и тексель в поисках вокселя
25-03-2017 - Андрей Свирский
Комментарии: 0Строим 3D проекты – Шаг 6

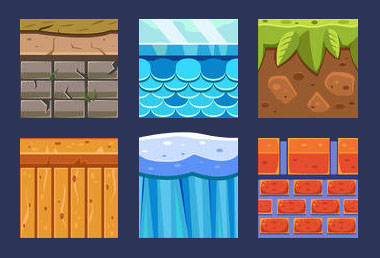
Угадай материал по текстуре
В программе 2-го шага, мы нарисовали простейшую 2D фигуру. На 3-ем шаге, мы закрашивали ее разными цветами:

Заполнение цветом
Теперь разберемся, как закрасить фигуру текстурой из графического файла.
Последний шаг на пути к мечте
15-03-2017 - Андрей Свирский
Комментарии: 2Строим 3D проекты – Шаг 5

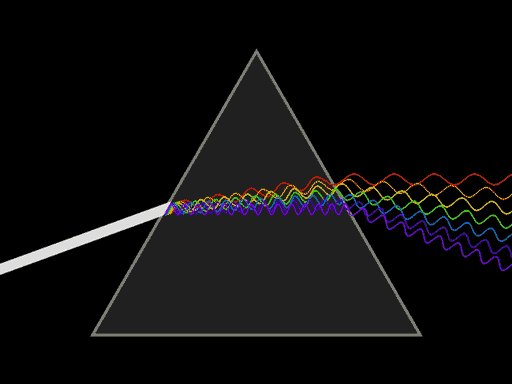
Что ещё умеет призма
С нашими знаниями уже можно попробовать нарисовать объемную фигуру, сделать ее вращение, добавить тест глубины для прорисовки только видимой части.
Наглядное пересечение N-1 пространства N-мерным объектом, или «Теперь я повидал всё»!
5-03-2017 - Андрей Свирский
Комментарии: 0Строим 3D проекты – Шаг 4

Гиперкуб призывает идти дальше 3D
Продолжим изучение основ низкоуровневого WebGL и усовершенствуем тестовую программу. Установим 3D движение за счет заметного изменения положения точек по оси Z в модели программы.
WebGL примитив – раскрасим, раскрутим в 2D
1-03-2017 - Андрей Свирский
Комментарии: 0Строим 3D проекты – Шаг 3

Angry Birds — торжество 2D
Продолжим изучать основы низкоуровневого WebGL и совершенствовать тестовую программу. Установим цвет простейшего объекта, и зададим его движение в 2D по двум осям XY.
Просто о сложном, или как работает WebGL
15-02-2017 - Андрей Свирский
Комментарии: 2Строим 3D проекты – Шаг 2

Взгляд со стороны
Попробуем разобрать и понять, как работает динамичная программа на WebGL в конце предыдущего шага №1. Для этого, постепенно напишем ее заново.
 CogITas
CogITas