Был бы сайт, статью добавим…
Андрей Свирский - 4-01-2017
Строим блог – Шаг 12

Публикуем статьи в WordPress
Записи (они же статьи, посты, контент)
Наконец-то, только сейчас, мы можем приступить к наполнению сайта контентом в виде статей. Конечно, еще будет сделано немало настроек, но об этом позже. Сейчас добавим первую статью.
Открываем Posts – Add New (Записи — Добавить новую).
Изначально статью привычнее и удобнее написать в старом добром Word, где давно известны все функции и фишки. Мне удобнее всего, чтобы лист был сплошной, без разбиения на страницы, то есть выглядел как будущая статья на сайте. Для этого можно сделать двойной щелчек между любыми двумя страницами – и они сомкнутся:

Пишем статью в Word
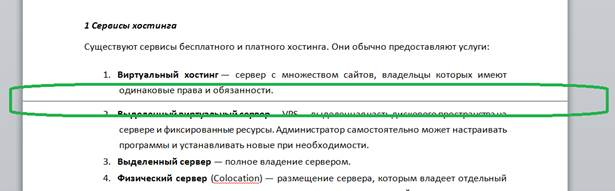
После написания статьи в Ворд (который заодно проверит грамматические ошибки) надо перенести статью в веб-формат. Если просто выделить все в Word и вставить в режиме Visual в консоль, то картинки не вставляются, таблицы не адаптивны и много еще чего не так. Необходимо отформатировать текст в консоли в режиме Visual или вручную расставляя тэги в режиме Text:

Форматируем текст в режиме Visual
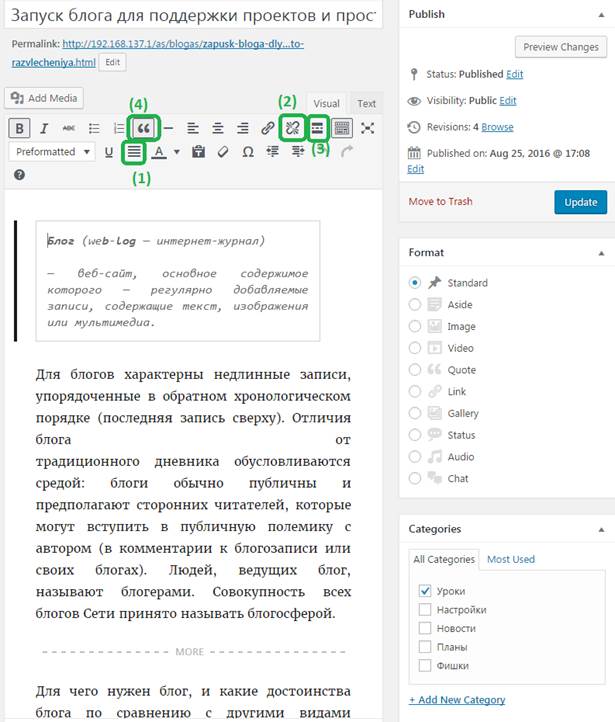
Для начала выделяем весь текст и выравниваем по всей ширине (1). Если есть ненужные гиперссылки, то удаляем их (2). Ставим тэг MORE (3), чтобы на главной странице отображалось только введение, а вся статья отображалась уже в отдельном окне при выборе «Читать…» или «Далее…». Цитаты можно выделить с помощью кнопки с кавычками (4).
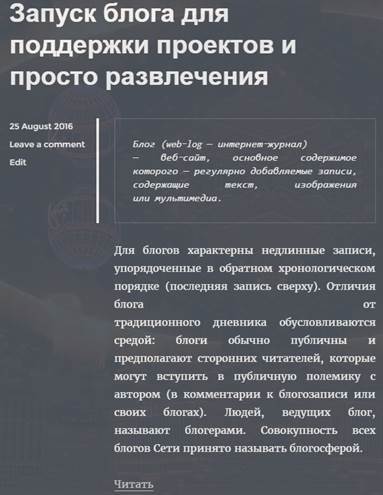
Справа, в Categories, помечаем галочкой рубрику для данной статьи. Просматриваем, что получилось по Preview Changes – открывается страница со статьей, то как она будет выглядеть в итоге на сайте:

Предпросмотр статьи
Видим, что осталось добавить картинки и видео, русифицировать все английские надписи, убрать Edit, попробовать оставить комментарий от пользователя и от администратора, сделать таблицы адаптивными.
Полный список необходимого форматирования статьи неожиданно оказывается достаточно большим и растет с опытом написания статей, его скоро можно будет посмотреть в отдельной моей статье «Оформление статьи или страницы».
Можно русифицировать надписи просто переключившись в Панели WordPress на русский интерфейс. Но для желающих больше разобраться в структуре шаблона лучше сделать замены вручную. Как убираем Edit и руссифицируем, скоро прочитаем в статье «Адаптивный дизайн главного шаблона WordPress»
Добавим картинки. Картинки из Word-документа удобно достать все стразу, если сохранить документ через меню Word как веб-страницу. Тогда в отдельную папку с названием документа записываются все картинки исходные и те, которые занимают мало места и выглядят так, как они отформатированы в Word пользователем. Если получается слишком плохое качество, то тогда ужимаем исходную картинку фотошопом. Наверное лишнее говорить, что чем меньше картинки, тем быстрее загрузится страница, особенно на мобильном интернете.
Попробуем вставить картинку: ставим курсор в нужное место текста статьи и нажимаем Add Media. Картинку можно перетянуть из проводника или Тотал Командера прямо на страницу браузера. Производим настройки:

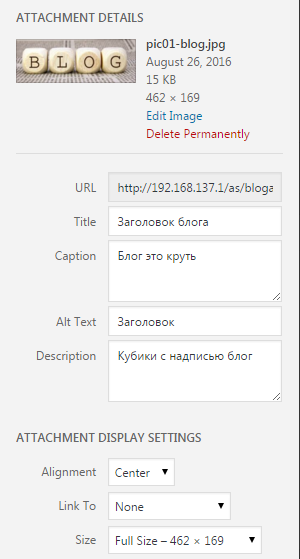
Вставляем изображение
- Title, Description – нужны для SEO
- Caption – Текстовая подпись под рисунком (не обязательно)
- Alt – текст, который будет отображаться вместо картинки, если она вдруг не загрузится.
Дополнительно можно настроить возможность увеличивать изображение картинки на всю ширину браузера при щелчке по картике. Сделать это можно с помощью скрипта simplebox или другого подобного скрипта.
1. Скачиваем скрипт (ссылка) и распаковываем его директорию в корень своего сайта (где лежат такие папки как wp-admin, wp-content)
2. Добавляем в файл footer.php небольшой код до </body> :
<!-- Simple Box -->
<script type="text/javascript"
src= "http://192.168.137.1 /as/blogas /simplebox/simplebox_util.js">
</script>
<script type="text/javascript">
(function()
{
var boxes=[], els, i, l;
if( document.querySelectorAll )
{
els = document.querySelectorAll( 'a[rel=simplebox]' );
var stylestr = 'http://192.168.137.1' + '/as/blogas' + '/simplebox/simplebox.css';
var scriptstr = 'http://192.168.137.1' + '/as/blogas' +'/simplebox/simplebox.js';
Box.getStyles( 'simplebox_css', stylestr);
Box.getScripts( 'simplebox_js', scriptstr,function()
{
simplebox.init();
for(i=0, l=els.length; i<l; ++i)
simplebox.start( els[i] );
simplebox.start( 'a[rel=simplebox_group]' );
});
}
})();
</script>
Не забываем поменять в коде путь к своему сайту.
3. Настраиваем изображения в статье, которым нужен эффект увеличения.

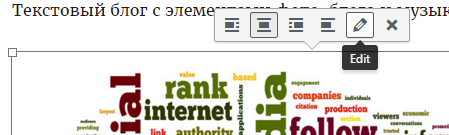
Открываем свойства изображения

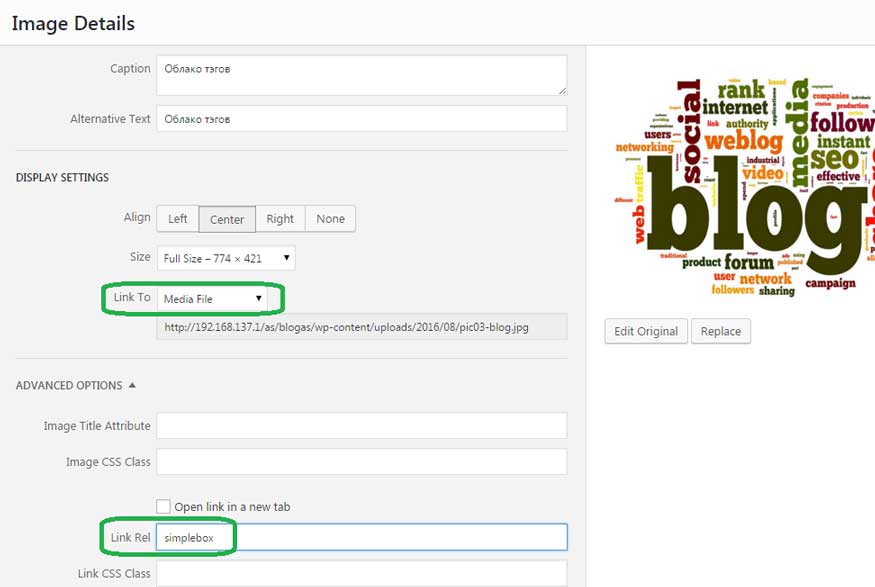
Устанавливаем запуск simplebox при щелчке по изображению
Для Link To мы устанавливаем Media File; для Link Rel прописываем simplebox. Вуаля, при щелчке по картинке, она открывается в увеличенном виде:

Сработал Simplebox
Вставка видеоконтента с Youtube
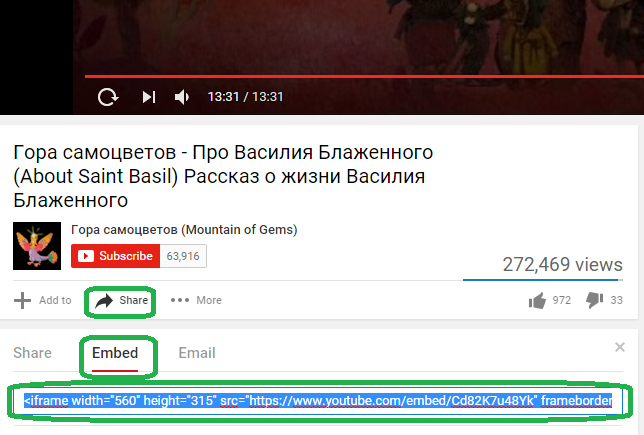
Чтобы добавить в статью видео с самого популярного видеохранилища Youtube.com необходимо выбрать внизу под видео Share — Embed (Поделиться – HTML-код). Копируем найденный код:

Находим ссылку на видео на Youtube
Далее заходим в редактор статьи и в режиме Text в нужное место вставляем скопированный код:
<iframe src= "https://www.youtube.com/ embed/Cd82K7u48Yk" frameborder="0" allowfullscreen= "allowfullscreen" ></iframe>
Смотрим результат:

Заработало видео c Youtube
Когда все оформление статьи устраивает в предпросмотре, можно ее опубликовать соответствующей кнопкой или по расписанию.
Тесты комментариев.
Осталось попробовать оставить комментарий от пользователя и от администратора в конце статьи. Для комментария от пользователя нужно либо выйти из админки Вордпресс, либо зайти на сайт с другого браузера (заодно посмотреть, корректно ли все работает в другом браузере).
Итак, на этом шаге мы написали, отформатировали и опубликовали первую статью! Далее, настроим интернет-фишки: иконку сайта в браузере; аватар пользователя в комментариях; разрешения поисковым роботам смотреть или нет отдельные части нашего сайта для улучшения SEO.
Все статьи >>
Комментарии к “Был бы сайт, статью добавим…”
DMITRIY KO говорит:
Спасибо за ссылку на Simplebox и описание его быстрой настройки. Настроил, выглядит шикарно!
 CogITas
CogITas