Навигация по сайту: как пройти от меню до статьи?
Андрей Свирский - 26-12-2016
Строим блог – Шаг 11

Навигация по сайту
Внешний вид сайта и плагины установлены, теперь, наконец, можно попробовать добавить смысловую информацию-контент на сайт.
Страницы
Сначала определимся, какие на сайте будут страницы. Предположим:
Главная, Все статьи, О проекте, Объявления, Разное, Контакты.
«Главная» страница уже есть. На ней будут отображаться последние статьи и новости.
На странице «Все статьи» будут соответственно все статьи с помощью установленного плагина Sitemap Generator (подключили на предыдущем шаге). Заходим в Pages – Add New, добавляем код:
<!-- ddsitemapgen -->

Создание страницы «Все статьи»
Не забываем нажать Publish или Update.
Страница «О проекте». Добавим фото автора и описание сайта. Фото сжимаем фотошопом до 800 на 600 пикселей.

Страница «О проекте»
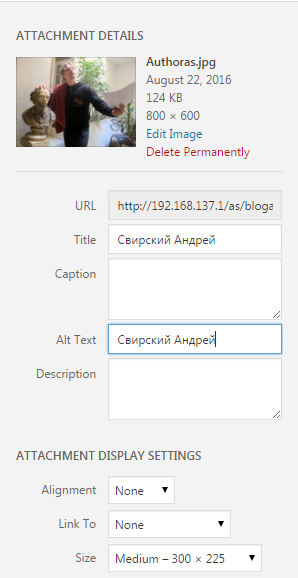
Задаем свойства и описание изображения:

Свойства изображения
Кстати, результат отображения страницы можно посмотреть при щелчке по Permalink.
В блоке All In One SEO Pack заполняем ключевые слова. Заголовок и описание якобы заполнились сами, но нужно все-таки вводить сюда свою информацию для корректного SEO.
Аналогично странице «О проекте» создаем страницы «Объявления», «Разное», «Контакты».
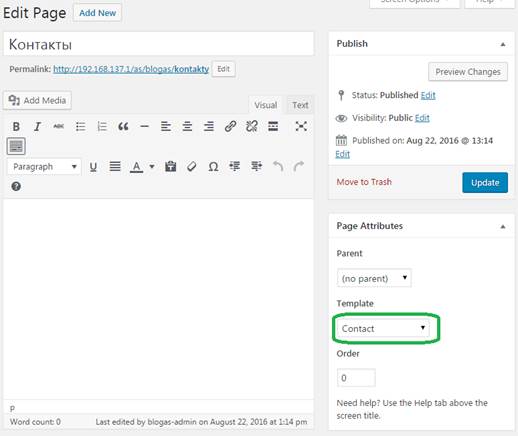
При создании страницы «Контакты» можем выбрать шаблон Contact:

Выбор шаблона страницы «Контакты»
Для того, чтобы появился этот шаблон необходимо записать в корень темы файл, назовем его contact.php, вначале файла необходимо написать:
<!--?php /* Template Name: Contact */ ?-->
Содержимое файла можно скопировать из page.php, а затем заменить содержимое блоков на необходимое, чтобы получить например такую форму:

Страница «Контакты»
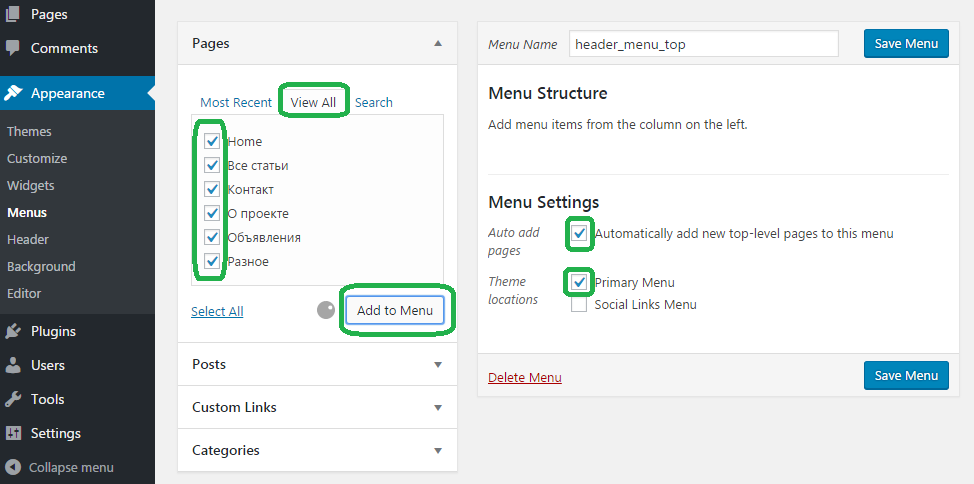
Готовы страницы, теперь есть что добавить в Меню во вкладке Appearance — Menu:

Создание меню
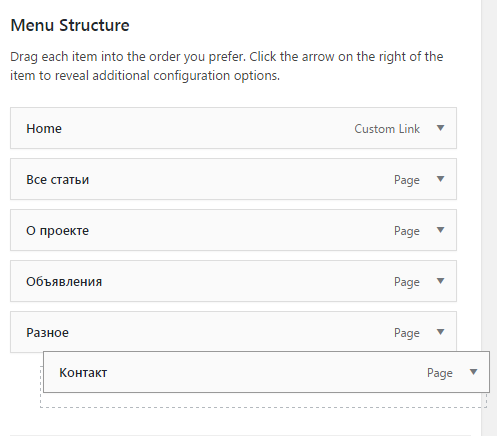
Перетаскиваем в нужном порядке, переименовываем, если надо:

Упорядочивание меню

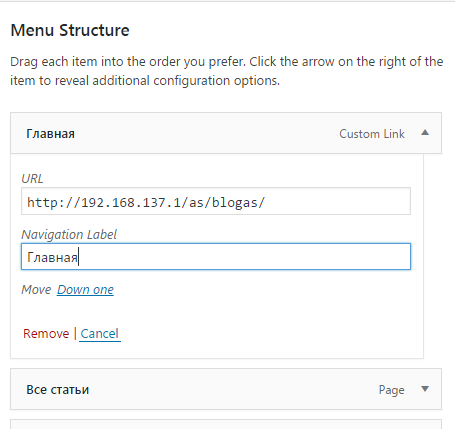
Даем название пунктам меню
Тонко настроим отображение меню в файле style.css. Убераем лишние отступы, выравниваем по центру:
- для класса site-header убираем вертикальные padding;
- выставляем «text-align: center;».
- Для класса site-header-menu убираем flex в блоках обработки для экранов больших разрешений, чтобы меню не выравнивалось по правому краю:
.site-header-menu
{
//-webkit-flex: 0 1 auto;
//-ms-flex: 0 1 auto;
//flex: 0 1 auto;
}
Получаем такой дизайн с меню:

Меню на странице
Почему-то не отображается еще одно меню внизу в футере, хотя оно и прописано. Вынесем этот блок до футера на всякий случай.
Перейдем на страницу «Все статьи», чтобы посмотреть, как она отобразилась плагином DDSitemapGen. Настроим, если что-то не так.
Чтобы русифицировать, идем в Settings – DDSitemapGen, ставим Language в Russian. Чтобы появился русский интерфейс Update Options почему-то надо нажать 2 раза 🙂
Настройки:
- Сортировка страниц: По дате публикации (новые показывать раньше)
- Полный путь к Карте Сайта в формате XML: http://192.168.137.1/as/blogas/sitemap.xml
- Ссылки в карте сайта открывать в новом окне: Да
Мне не нравится строчка «Плагин написан dagondesign.com» Они конечно молодцы, но эта строчка мне тут «не в строчку». Поэтому в коде sitemap-generator.php комментирую строку
// $t_out .= '<div style="text-align: right;"><p style="font-size:90%;">' . DDSG_CREDITS . ' <a href="http://www.dagondesign.com" title="Dagon Design">dagondesign.com</a></p></div>';
Также исправить этот файл можно через консоль: Plugins — Dagon Design Sitemap Generator – Edit
А еще можно было закомментировать ненужное содержимое так:
$t_out .= '<div style=”visibility: hidden;”>
Мы не удаляем строку на случай, если она нам вдруг понадобится в будущем. Лучше так поступать со всеми строками. А удалять, если они уже точно не понадобятся.
Рубрики
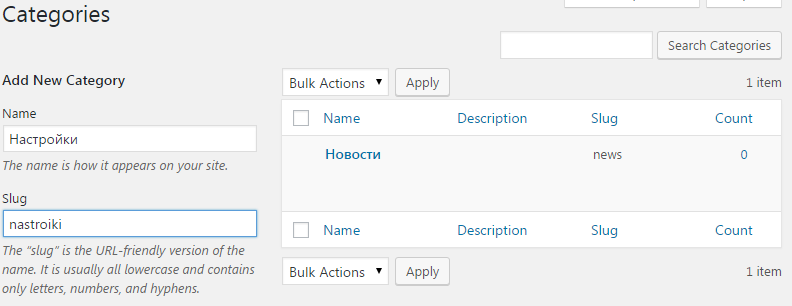
Все будущие статьи для удобства можно рассортировать на рубрики. Задаем планируемые рубрики в Posts –> Categories:

Задаем рубрики
Итак, мы создали основные страницы, меню этих страниц, а также рубрики для будующих статей. На следующем шаге остается добавить статьи.
Все статьи >>
 CogITas
CogITas