Настройки сетевых фишек для блога – почта на хостинге, счетчик посещений
Андрей Свирский - 20-02-2017
Развитие сайта – Часть 1

Письма и счетчик
На моем сайте cogitas.ru уже опубликован практический курс из 17 шагов «Строим блог». Далее информацию по развитию сайта-блога буду вести в виде публикаций серии «Развитие сайта». Первая часть перед вами – настроим почту на хостинге и счетчик посещений.
Почтовый ящик
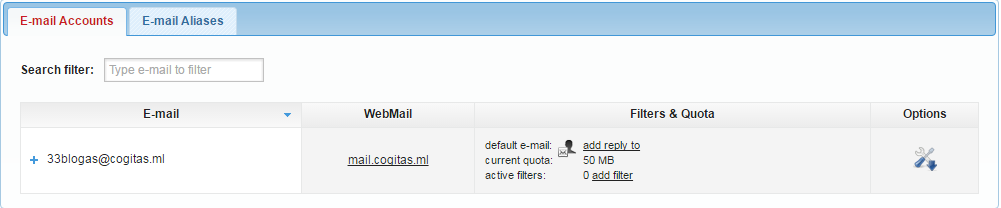
Одной из возможностей хостинга может быть возможность завести красивый почтовый ящик на базе сайта. Настройки будут на примере хостинга от awardspace.com. Если у нас сайт cogitas.ml, то почта будет, например, типа contact@cogitas.ml:

Почтовый ящик на хостинге
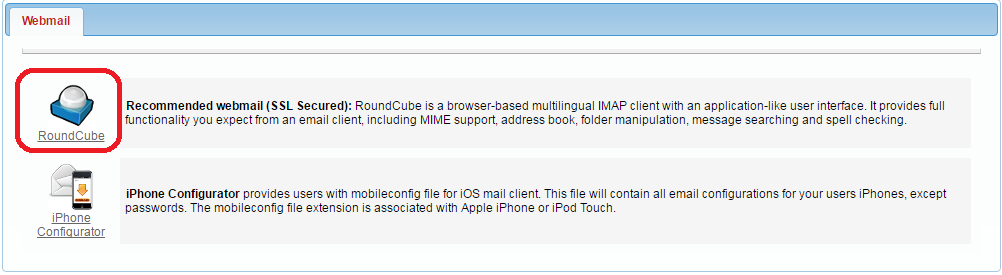
Чтобы открыть содержимое ящика нужно перейти в панели хостинга, например, на RoundCube (https://www.mailindeed.com/webmail):

Заходим в ящик
Возможно, такой ящик потеряется при смене хостинг-аккаунта или хостинг-провайдера, я пока не знаю. Но для вспомогательных целей буду тестировать.
Чтобы работали почтовые отправления с нашего сайта на php, необходимо настроить contact.php. В FAQ хостинга cp1.awardspace.net/beta/faq/ я нашел такую подсказку:
Tip: Please note that the 'From' header should be an existing email account inside your Email Manager of your Hosting Control Panel.
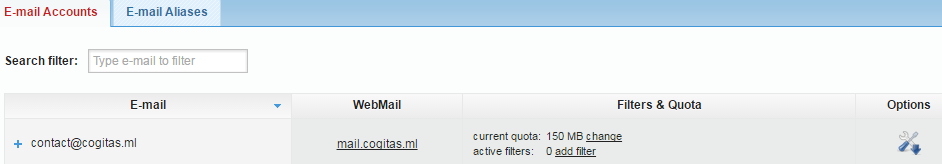
В $headers значение для ‘From’ должно быть указанием существующего ящика. Заводим такой ящик:

Новый ящик для сообщений с сайта
И настраиваем contact.php в корневой папке нашей темы WordPress:
$emailTo = get_option('admin_email');
$sitename = get_bloginfo( 'name' );
$subject = "Сообщение с сайта $sitename от $name";
$body = "Имя: $name\n E-mail: $email\n Сообщение: $comments";
$headers = 'From: Contacts of CogITas.ru <contact@cogitas.ml>' . "\r\n" . 'Reply-To: contact@cogitas.ml';
wp_mail($emailTo, $subject, $body, $headers);
Эти настройки повлияют не только на сообщения из формы на странице «Контакты», но и на сообщения от плагинов, например, плагина архива базы данных.
Счетчики посещений
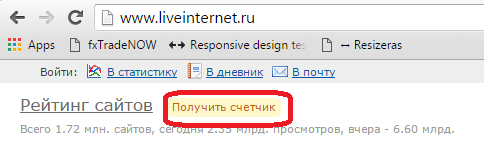
Чтобы знать, кто, сколько раз и откуда посещал наш сайт, можно воспользоваться одним или несколькими сервисами-счетчиками. Например, можно завести счетчик на liveinternet.ru:

Регистрируем счетчик
Чтобы счетчик работал, к сайту должен быть доступ из Интернета, тогда сервер liveinternet.ru будет получать информацию о работе сайта. Поэтому для локальной версии сайта эта тема не актуальна.
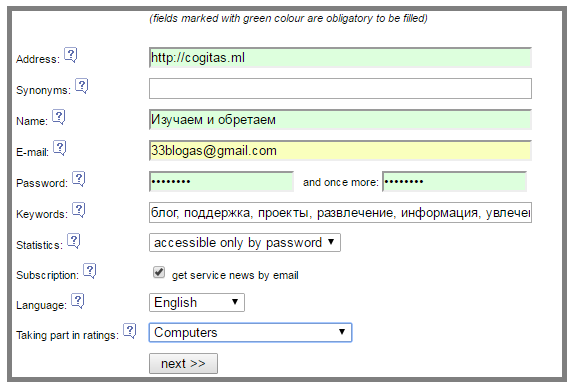
Выбираем «Получить счетчик» и регистрируемся:

Заполняем форму

Переходим дальше
Статистика — это вспомогательная вещь, она не должна отвлекать пользователей от содержимого сайта, поэтому выберем неприметный значок, который необходимо расположить на нашем сайте:
![]()
Выбираем иконку счетчика
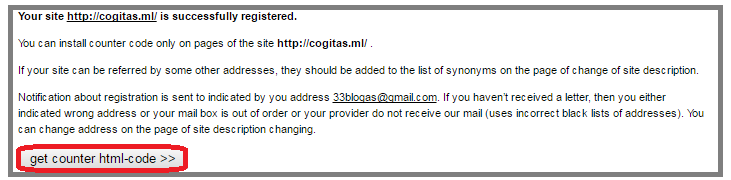
Внизу страницы нажимаем:

Дай код

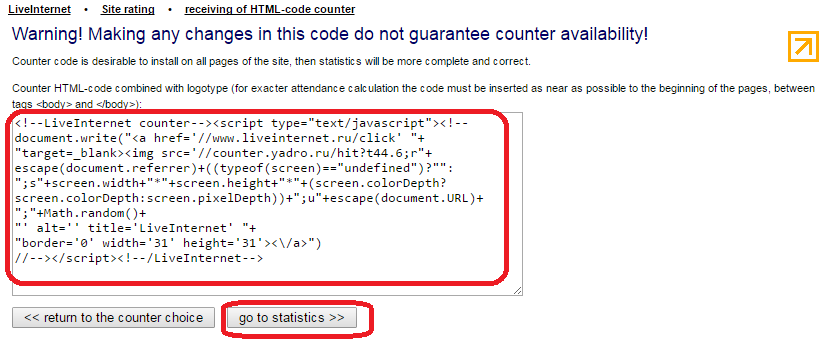
Вот и код
Код необходимо сохранить в текстовый файл, чтобы потом добавить на сайт. А пока пройдем в аккаунт через go to statistics:

Входим в учетку

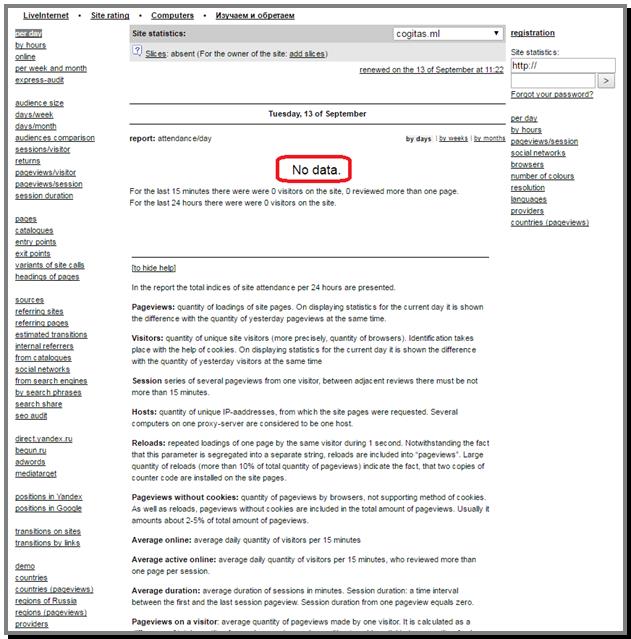
Первый вход
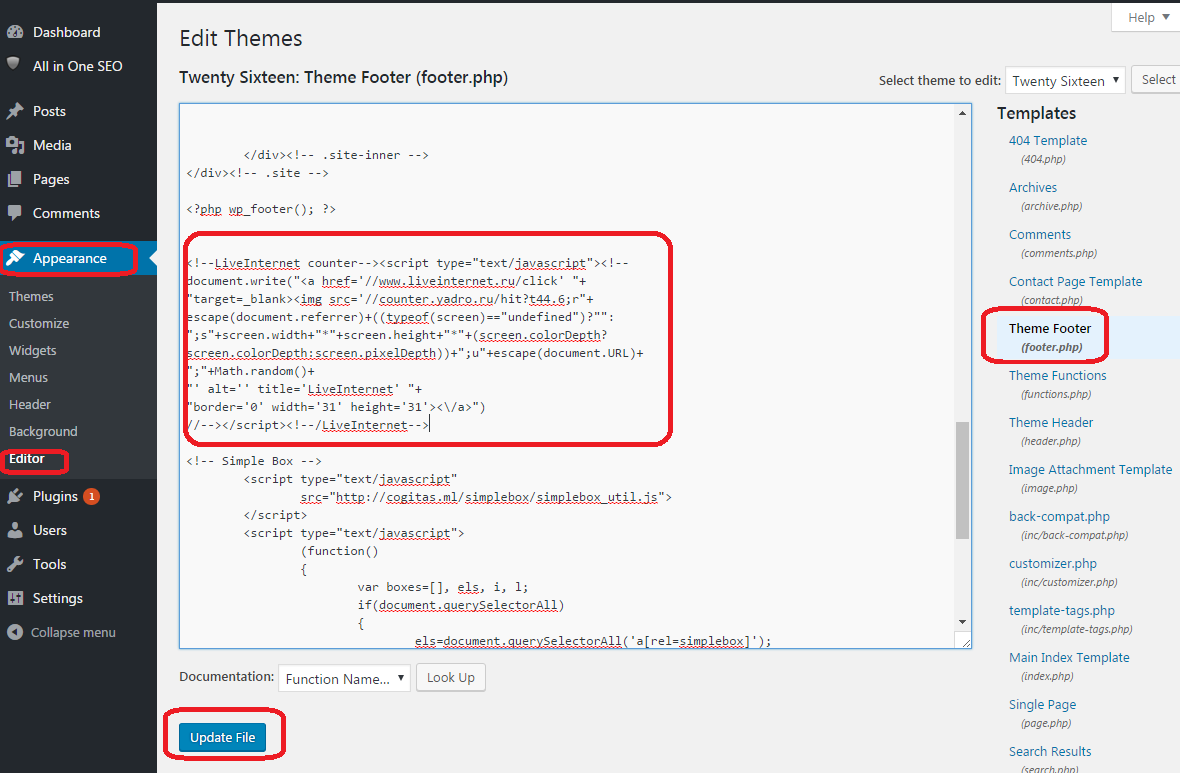
Туча вкладок! Как видим, никаких данных пока нет (No data). Чтобы пошла связь с сайтом, необходимо разместить код на всех страницах сайта. Это просто сделать, если разместить его в header или footer, ведь они включаются в каждую страницу. Написано, что лучше разместить повыше, но в header значок статистики не к месту, поэтому запрем его вниз в footer. Открываем Appearance – Editor – Theme Footer :

Вставляем код на сайт
В уголочке сайта появился значок, по которому мы можем перейти на сайт статистики:
![]()
Значок статистики
В принципе, если значок не вписывается в дизайн сайта, можно задать ширину и высоту значка 1 пиксель, и его не будет видно.
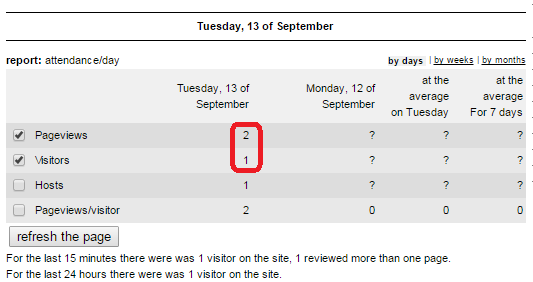
Хоть цвет значка случайно выбрал не серый, но он гармонично вписался. И уже в статистике появилась запись:

Статистика работает!
При этом, правда, мы рискуем: футер загружается последним, а значит, если пользователь не дождется загрузки страницы до конца, либо прервется связь при загрузке страницы, то и в статистике его посещение страницы не зачтется :(. Поэтому лучше добьемся такого результата:
![]()
Счетчик в верху сайта
Например, можно стделать это с помощью кода в header.php:
</header><!-- .site-header -->
<div style="float:right;">
<!--LiveInternet counter--><script type="text/javascript"><!--
…
//--></script><!--/LiveInternet-->
</div>
<div id="content" class="site-content">
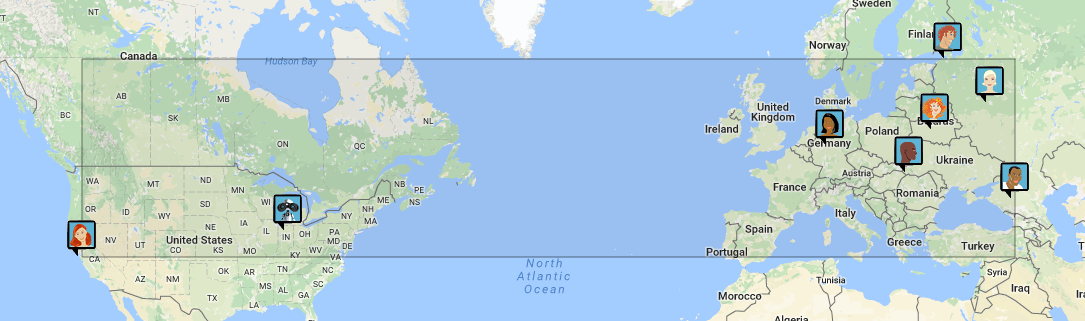
Еще один интересный счетчик — tracemyip.org. Позволяет посмотреть посетителей в виде карты:

Карта посетителей
Для его установки на сайт можно скачать специальный плагин для WordPress и смотреть данные счетчика прямо из консоли WordPress.
Мы настроили почту на хостинге и счетчики посещений. В ближайшее время рассмотрим настройку почтовых рассылок и RSS рассылок.
Комментарии к “Настройки сетевых фишек для блога – почта на хостинге, счетчик посещений”
manicure говорит:
It's actually a great and helpful piece of info.
I'm happy that you shared this useful info with us.
Please stay us up to date like this. Thank you for sharing.
BHW говорит:
Heya great website! Does running a blog similar to this require a massive amount
work? I've very little understanding of coding however I had been hoping to
start my own blog in the near future. Anyways, if you have any recommendations or techniques for new
blog owners please share. I understand this is off subject nevertheless I simply needed to
ask. Thank you!
thaliathurmon говорит:
I drop a leave a response when I like a article on a
site or I have something to valuable to contribute to the conversation. It's a result of the sincerness displayed in the post I looked at. And on this post. I was excited enough to write a comment 😉 I do have a few questions for you
if it's allright.
😛 And, if you are writing on other online social sites, I'd like to keep up
with everything fresh you have to post. Would you
list every one of your community pages like your twitter feed, Facebook page or linkedin profile?
 CogITas
CogITas